- Return to book
- Review this book
- About the author
- Introduction
- 1. Rails4でのToDoアプリ開発
- 2. Google Maps API連携アプリを開発する
- 3. オリジナル機能を追加してもらう
- 4. 参考情報
まずはアプリを触ってみよう
まず最初に、1日目の講義で最終的に作るRailsベースで作られているToDoアプリケーションを実際に触ってみましょう。
ToDoアプリケーションのサンプルコードなどはすでに準備済なので、以下手順でアプリケーションを起動して動作確認します。
アプリを起動してみましょう
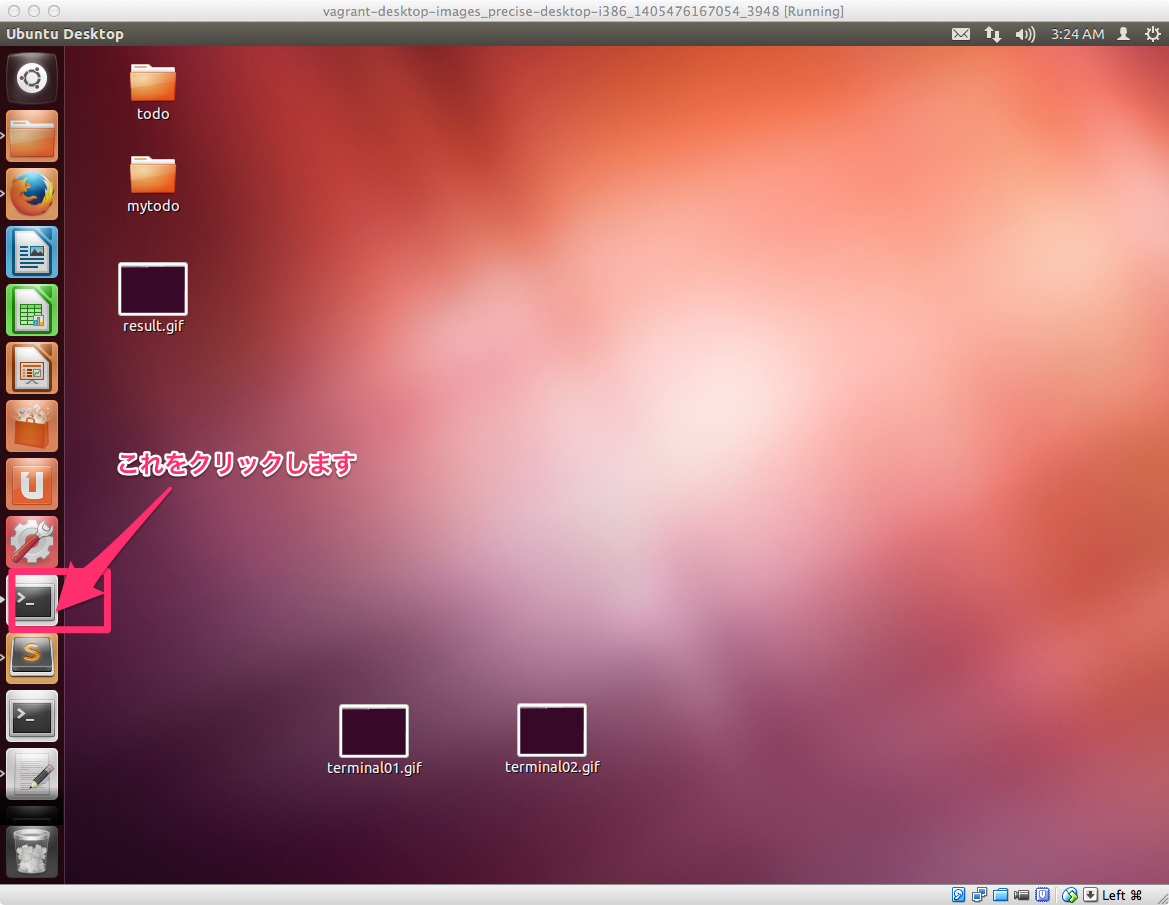
Railsで作られたアプリケーションを起動させるために、まずはターミナルを立ち上げます。

あらかじめ作っておいたToDoアプリがあるフォルダに移動するために以下を入力します。
cd ~/Desktop/codeal_rails_basic/todo
アプリを起動させるために、以下のコマンドを入力します。先頭にドット(.)があるのでその点注意して入力してください
./bin/rails server
上記コマンドを入力して起動が完了すると、このような画面になります。

動作確認してみましょう
ブラウザを立ち上げて、以下URLにアクセスします。
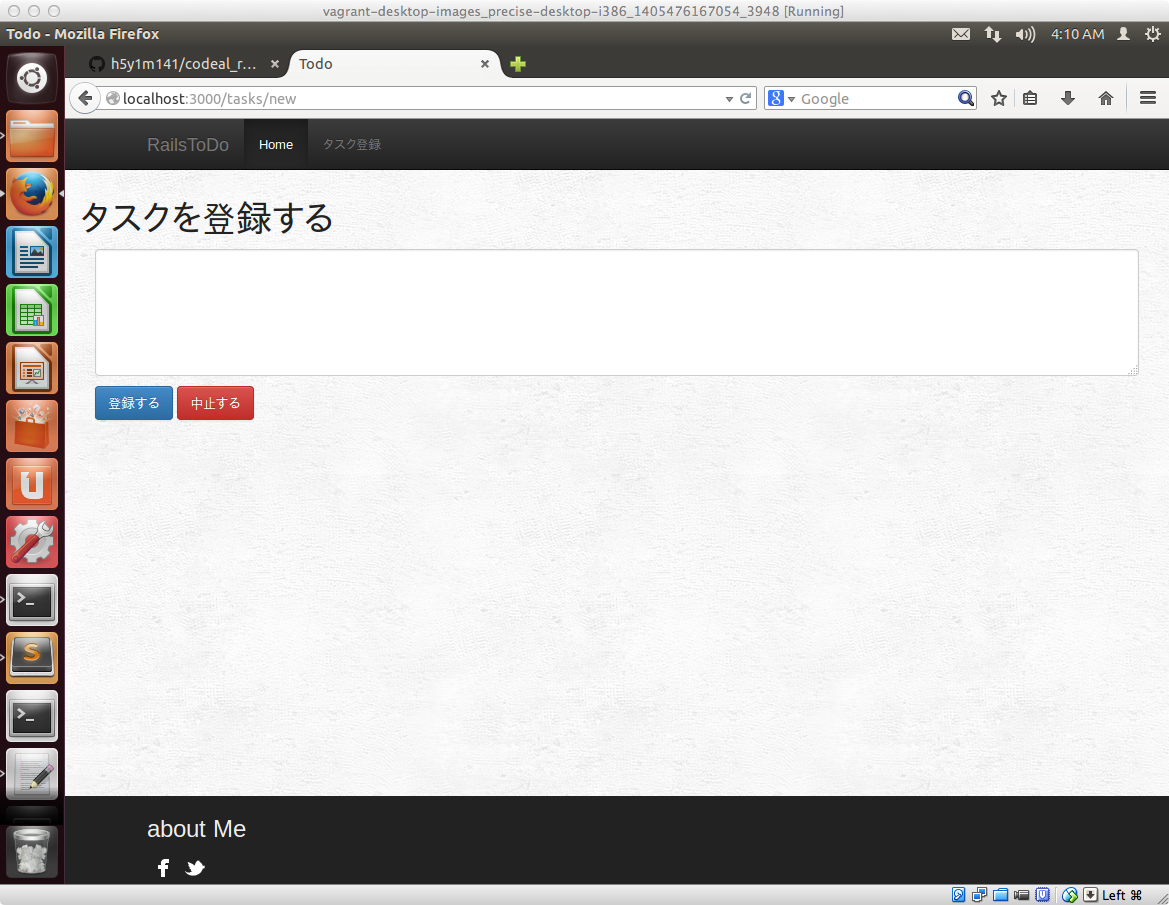
下記の画面が表示されたら、画面上部 のタスク登録をクリックします。

タスク登録できる画面が表示されますので、適当な文字を入力して、登録するボタンをクリックしてください

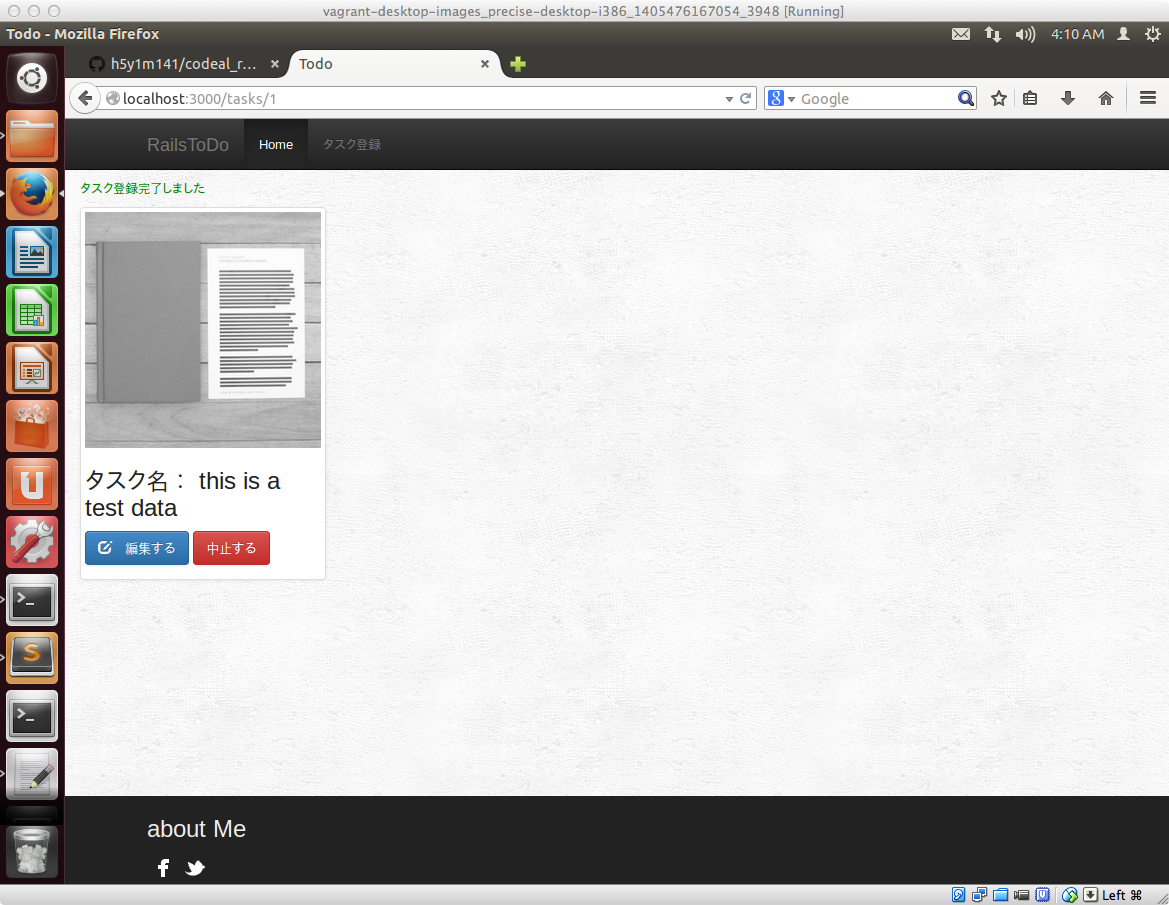
タスクの登録が完了すると成功した旨のメッセージが緑色で表示されます。

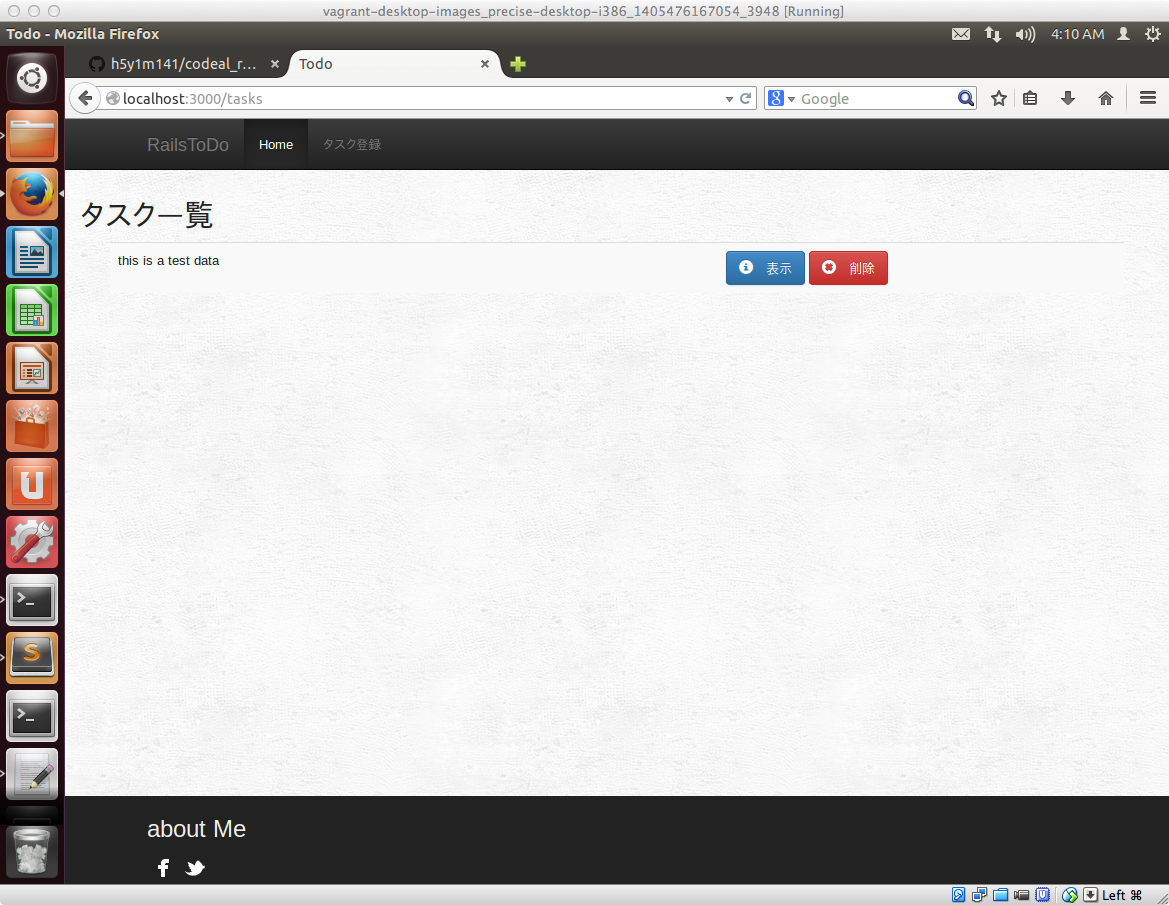
Homeボタンをクリックすると、先ほど登録されたタスクの情報が表示されます。

最後に
触っていただいたアプリケーションは、Railsでの開発をする上で最低限押さえておいたほうがよい機能に絞って開発を進めました。
参考までに、今回作ったアプリケーションの当初のタスク登録画面のユーザインタフェースはこのような形になってます。

上記のようなまずは最低限の機能をもったRailsベースのアプリケーションを作り、その後、ちょっとづつカスタマイズをして最終的に最初にいじっていただいたToDoアプリを今日の講座を通じて開発していただこうと思ってます。