- Return to book
- Review this book
- About the author
- Introduction
- 1. Rails4でのToDoアプリ開発
- 2. Google Maps API連携アプリを開発する
- 3. オリジナル機能を追加してもらう
- 4. 参考情報
編集したERBの処理について解説1
先ほど編集していただいたERBのファイルですが、まずは/app/views/layouts/application.html.erbのERBの処理についてポイントになるところを解説します。
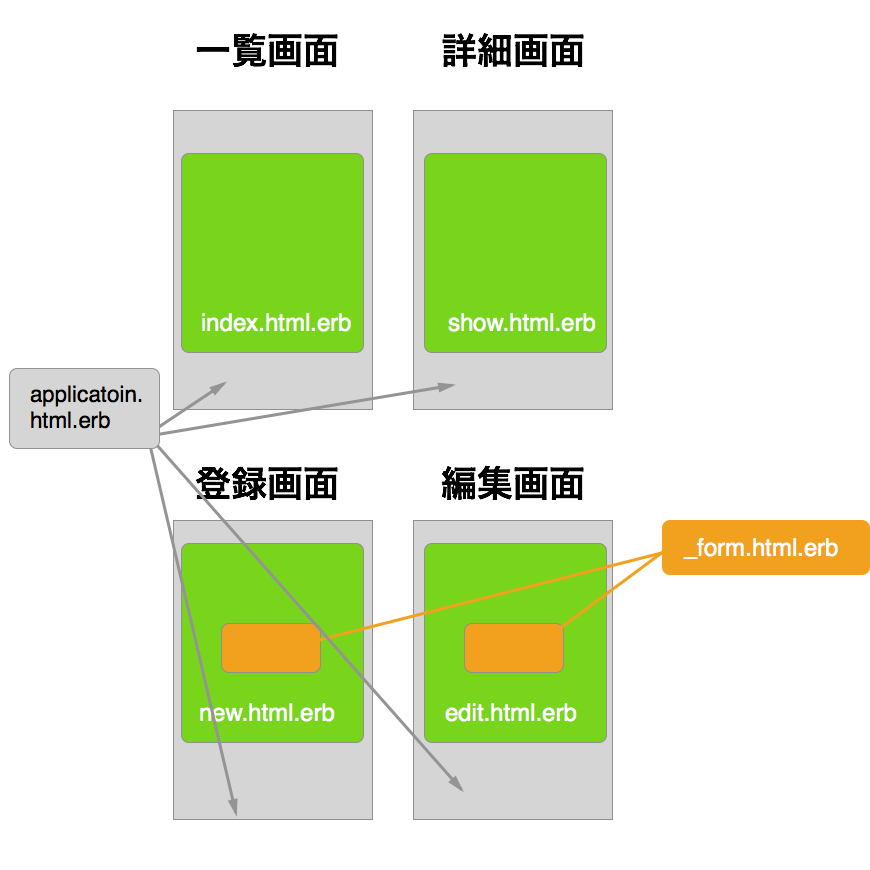
/app/views/layouts/application.html.erbの役割について
このapplication.html.erbとそれぞれのページの要素との対応関係はこのようになります。

このファイルは各ページで共通となる要素を記述することを目的としているため
- HTML,head,bodyといったタグは各ページ共通になるので、まずはこのファイルに共通要素を記述
- 各ページで共通利用されるJavaScriptのファイルやCSS(スタイルシート)のファイルの読み込み処理もこのファイルに記述
という処理を行います。
JavaScript、CSSの読み込みを行う
各ページで利用するJavaScript、CSSは共通したものが利用されることが大半かと思うので、読み込みの設定を行います。
application.html.erbのheadタグ内に
<%= stylesheet_link_tag "application", :media => "all" %>
<%= javascript_include_tag "application" %>
という記述があるかと思いますが、これがあることで以下のようになります。
- stylesheet_link_tag "application"の部分の処理としてアセットフォルダのapplication.cssが読み込まれる
- javascript_include_tag "application"の部分の処理としてアセットフォルダのapplication.jsが読み込まれる
ページ毎にタイトルの表示を変更したい
application.html.erbは各ページで共通となる要素を記述していくのですがページ毎にタイトルの表示を変えたいケースが出てくると思います。
そのために、application.html.erbのtitleタグを
<title><%= content_for?(:title) ? yield(:title) : "Todo" %></title>
という形にしておくことでそのような状況に対応できるようになってます。
実際に確認してみましょう
show.html.erb のタイトルをタスク詳細 という表示にしたい場合には
<% content_for :title do %>
タスク詳細
<% end %>
という記述をファイル先頭にこのように追記することで、このページのタイトルはタスク詳細 という表示になります。
<% content_for :title do %>
タスク詳細
<% end %>
<p id="notice"><%= notice %></p>
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-3">
<!-- 以下省略 -->
もしも、それぞれのファイルに
<% content_for :title do %>
(表示したいタイトル名)
<% end %>
の記載がない場合には、yield(:title)の後に記載した "Todo" という文字がタイトルに表示されます。
bodyタグ内のマークアップについて
JavaScript、CSSの読み込みを行ってることを前述しましたが、application.cssでbootstrapを読み込むように設定してるため、このページでは、Bootstrapのスタイルを適用するようにマークアップをしています。
マークアップ箇所と実際の画面のイメージの対比

上記絵で塗りつぶしてある箇所とその箇所のHTMLのマークアップを対比させるとこのようになります
<body>
<!-- オレンジ色の枠の箇所 -->
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
</div>
<div class="collapse navbar-collapse">
</div>
</div>
</div>
<!-- 水色の枠の箇所 -->
<div class="wrapper">
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div class="row-fluid">
<div class="span2"></div>
<div class="span10">
<%= yield %>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="push"></div>
<!-- 緑色の枠の箇所 -->
<div class="footer-wrapper">
<div class="navbar navbar-fixed-bottom">
<div class="container">
</div>
</div>
</div>
</body>
マークアップ中の<%= yield %>の処理
application.html.erbは各ページに共通の処理をしてると説明をしましたが、各ページに固有の処理を読み込むために
<%= yield %>
という記述を、application.html.erbのどこかに記述する必要があります。
今回は、2カラムのレイアウトの右側の広いところに、各ページの要素を表示させたいため
<div class="span2"></div>
<div class="span10">
<%= yield %>
</div>
としてます。試しに
<div class="span2">
<%= yield %>
</div>
<div class="span10"></div>
という形に書き換えて、実際にどのように表示されるか確認してみましょう。
次の章で、ERB内部で利用できるRubyの記述について代表的なものをいくつか説明します