- Return to book
- Review this book
- About the author
- Introduction
- 1. Rails4でのToDoアプリ開発
- 2. Google Maps API連携アプリを開発する
- 3. オリジナル機能を追加してもらう
- 4. 参考情報
アセットとは?
Railsで開発されるWebアプリケーションは、Rubyのプログラム以外に、JavaScript、CSS、画像ファイル等も必要になってきます。こういうWebアプリケーションのレスポンス、つまり、Rubyのプログラムとして実行されるもの以外の構成要素のことをアセットと呼びます。
具体的にどういうことか?
Railsのプロジェクトを設定した時に、appというディレクトリ配下にいくつかのディレクトリが自動的に生成されてます。Railsで作るアプリケーションでのアセットのファイルは、それぞれ以下のように格納するのがRailsでの決まり事になっており以下のような対応関係になります。
| 項目 | Railsプロジェクトでの配置場所 |
|---|---|
| JavaScript | /app/assets/javascripts |
| CSS(スタイルシート) | /app/assets/stylesheets |
| 画像ファイル | /app/assets/images |
参考までに、Railsでは標準で上記のディレクトリに加えて、以下のアセットのディレクトリも読み込まれます。
| ディレクトリ | 説明 |
|---|---|
| lib/assets | 共通で利用するライブラリやサブ機能などに関するアセットファイルを配置するために利用 |
| vendor/assets | オープンソースのJavaScriptライブラリやCSSなどの外部から取得して利用するアセットファイルを配置するために利用 |
複数のアセットファイルがある場合にRailsはどのように管理してるのか?
例えばですが、Railsベースのアプリケーションを開発する際に、ユーザインタフェースの部分でJavaScriptの有名なライブラリであるjQueryを使った処理をしたくなるケースが出てきます。
その場合に、jQuery本体をあらかじめ読み込む設定をしておかないと、jQueryを使った処理がそもそも実現できません。またjQueryの豊富なプラグインを利用した処理を行いたい場合には
- jQuery本体
- jQueryプラグイン
- 自分が書くJavaScriptのファイル
というような形でファイルを読み込まないと、うまく動作しないケースというものも出てきます。
こういった複数のアセットファイルがある場合に最近のRailsには便利な機能が備わっており(*1)その機能を通じて、読み込む順番を適切に管理してくれます。
その機能を利用する時に どういうアセットファイルを読み込むか という内容を記述したファイルが必要になり、そのファイルのことを マニフェストファイル といいます。
マニフェストファイル
マニフェストファイルを実際に確認してみましょう。マニフェストファイルはRailsアプリケーションを新規作成した際に自動的に作成されています。
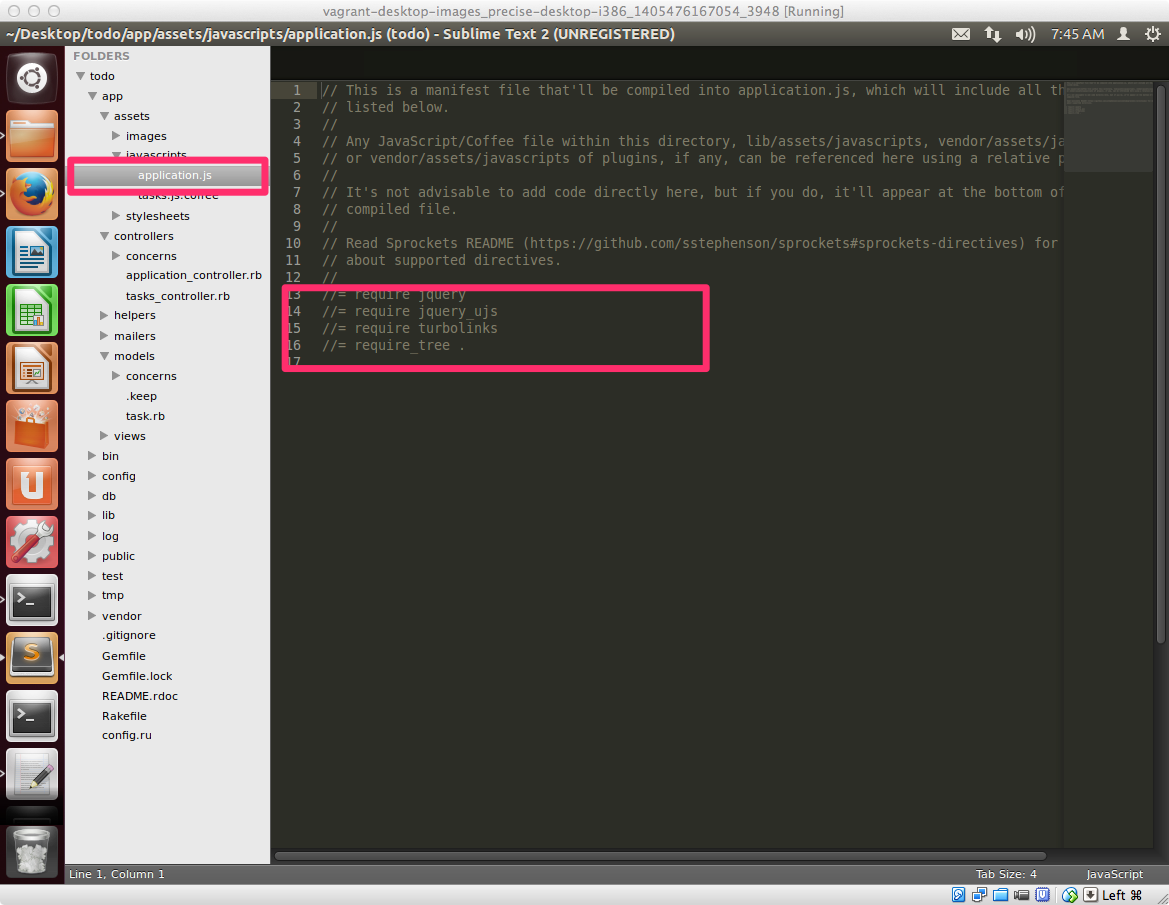
/app/assets/javascripts/applicatin.js

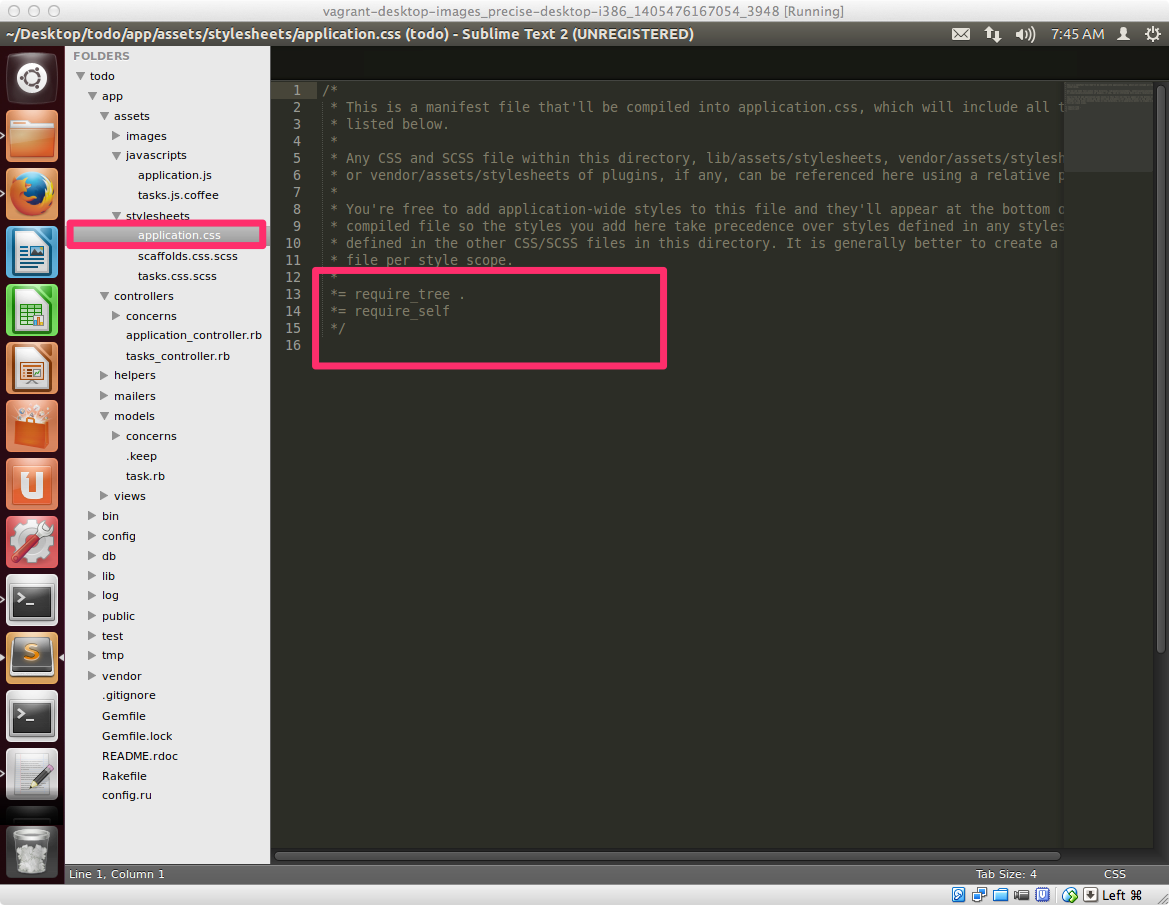
/app/assets/stylesheets/application.css

中身を開くとわかるかと思いますが、コメントとして記述されていますが、後半の方でそれぞれ
/app/assets/javascripts/applicatin.js
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require_tree .
/app/assets/stylesheets/application.css
*= require_self
*= require_tree .
という形でコメントの後に = が書かれており、さらに require と書かれて、その後に引数としてファイル名(もしくはディレクトリ名)が記述されてる所が実際にRails側で解釈される箇所になります。
まとめ
Webアプリケーションの開発においては、JavaScript、CSS、画像ファイルといったファイルも必要になるのですが、Railsではこれらのファイルをまとめてアセットファイルとして管理していきます。
Railsがアセットファイルの管理を効率的に行うために必要となるマニフェストファイルというものがあります。
今回行っていただくユーザインタフェースのカスタマイズの作業において以下作業が発生するためにアセットの説明を行いました。
- CSSのファイルを別途準備してアセットとして認識されるディレクトリに配置する
- 標準で準備されてるマニフェストファイルを一部編集する
(*1) Sprocketsといいます。今回の講座ではこれについての説明は割愛してますが、仕事でRailsでの開発をするときには、どういう機能かはご自身で調べておくことをおすすめします。