- Return to book
- Review this book
- About the author
- Introduction
- 1. Rails4でのToDoアプリ開発
- 2. Google Maps API連携アプリを開発する
- 3. オリジナル機能を追加してもらう
- 4. 参考情報
Rails4でGoogle Map API連携アプリを開発する
この資料は、
- Rails4でのアプリ開発の基礎を学ぶ
- Google Map API連携アプリを開発する
- 上記1. もしくは 2.の内容をベースにして、オリジナル機能を追加してもらう
の開発をRails4行いながら、Rails4での開発の基礎を学ぶことを目指して作られてます。
事前準備
- あらかじめ通知されてるURLよりイメージファイルが保存されてるフォルダをダウンロードしてください
- イメージファイルの利用においてVirtualBoxも必要になりますので、公式サイトからダウンロード&インストールします
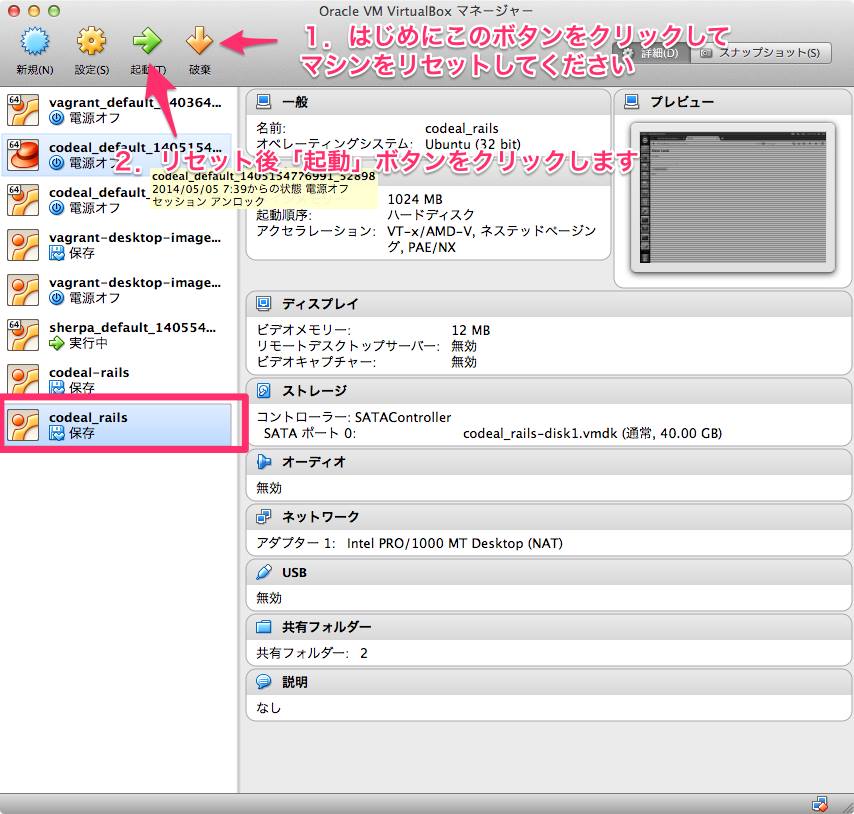
- ダウンロードしたフォルダ内にあるcodeal-rails.vboxをダブルクリックすると、VirtualBoxが起動しますが、一旦破棄 のボタンをクリックしてマシンをリセットしてから 起動 ボタンをクリックします。

- 仮想環境上のLinuxが起動します。ユーザIDとパスワードはそれぞれ、vagrant です。

補足:Rails4の開発環境について
Ubuntu Desktop images for VagrantをベースにRails環境構築できるようにしたVagrant+Chef-soloのレシピファイルを適用させた仮想環境での学習を想定してます。
なお仮想環境のイメージファイルのダウンロード先リンクは、参加者には別途通知してますが、もしも自己学習したいという方がいる場合には、以下作業を行うことでご自身で環境構築からすべて行えるはずです。
- Qiitaのこういう情報などを参考にご自身のMac/Windows上にVagrant+Chef-soloが利用できる環境を構築する
- GitHub上で公開してるレシピファイルをご自身のMac/PCにcloneして、このレシピを適用させる
実際の講義では、参加者に教える時のことを考慮して、仮想環境のUbuntu上に別途SublimeText2をインストールしていますので必要に応じてインストールしてください